Law Firm Website Design
We create stunning, professional, and beautiful websites design for law firms & lawyers and helping firms grow their legal practices in Toronto.



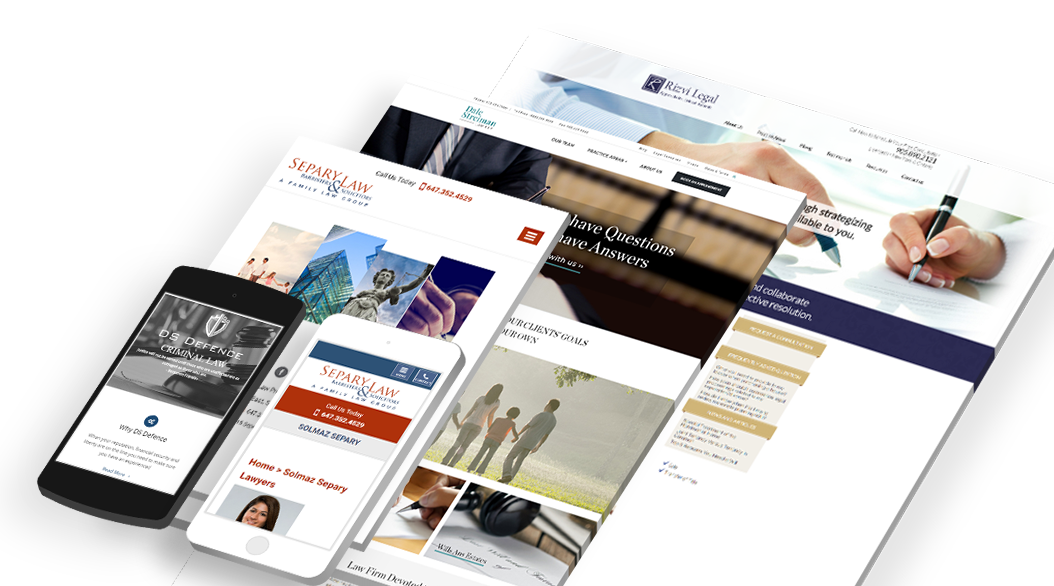
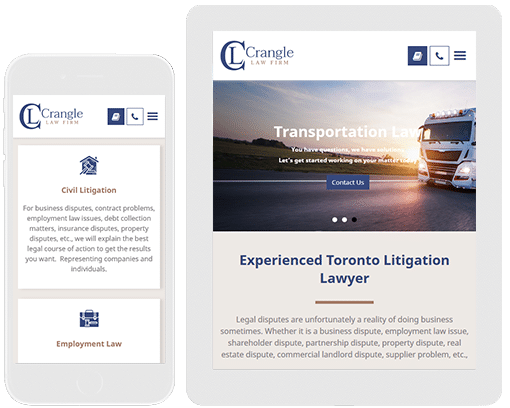
Featured Web Design Projects
We grow your business with our astonishing websites




















Get a Professional Law Firm Website
Law Firm Website Design and Redesign

We are masters in rebranding and making impossible to possible. Achieving the goal is our utmost priority and we try and implement new methodologies and paths that lead to it. We follow a well-structured approach while developing a law firm web design in Toronto. A process wheel and a systematic strategy is followed to accomplish success. The different phases comprises a approach that acts as a bridge to success for your business.
We try to comprehend the needs of our customers and on the basis of their expectations, we carry out a plan for the appropriate website design for lawyers From developing to creating the best visual design, we try to care of the small things. Efficacious content is the key to a great web design for law firms.

Ready To Discuss Your Project ?
WORK WITH USHow to Design a Successful
Website Design Lawyers
Comprehending Client’s Needs
Before initiating our plan, we try to gather as much as information from the client. The more information we gather, the more it helps in designing the appropriate website design. We try to listen to their views and try to visualize their point of view. We strongly believe that the communication is necessary and by understanding what they like, their dislikes, budget and time, makes it easy for us to accomplish the project in a successful manner.
We ask them a certain set of questions and note each and every single detail on the paper. The questions are as follows:
• What is the purpose of this website?
• What kind of audience do they want to target?
• List of their competitors.

Probe, Ideas & Sketch
We never start designing directly as it is the biggest mistake one can do. Our team is well-experienced and tries to understand each and every minute detail written. The next thing we follow is to research the relative ideas and make a brief sketch of the design. We try to compile the ideas with creativity and technology. In this phase, we look for the best websites and layouts, colors, shapes, animations based on the client’s needs.
Our team looks for all the national and international competitors and makes improvements based on this analysis. It is important for us to know about your rivals as it helps us in creating the appropriate and fantabulous strategy to assure you of the business success. Our outstanding team of web designers is highly skilled and assures you of the ultimate web designs which are user-centered and easy to navigate.

Wireframes
Wireframes are the layout of your website. They give a visual structure to your website. We use the wireframes in grayscale to focus only on the layout. Our team lists all the elements to be added to the web page. We meet with our client to discuss the best placement for their content. A proper information hierarchy is followed which helps us to make any mandatory adjustments.
While creating wireframes, we try to take care of the elements which are going to interact with each other and how will the visitors move around the site. A master plan covers many things and after an in-depth investigation of the current session and brainstorming session with your team, we choose the eye-catching color combinations, typography, videos, animations, and portioning of the page content.

Prototype
After carrying out the wireframes and style tiles, a prototype is developed. The development of a prototype before its ideal launch is ideal for the client. Prototyping helps us in involving our clients and end-users and assists in the exceptional appreciation of the ultimate solution. Our team holds a belief that prototype generally helps in identifying the problems at an early age and firms up how the final solution will look and function.
It improves and increases the user involvement. We are able to get brief insights into the client’s requirements and are able to make any mandatory changes as per their convenience at this stage.

Engaging Content
When it comes to a new website design or redesign, the first thing that comes to mind is content. We have the highly skilled and productive content developer’s team who write the freshest and unique content for your law website. Content is King which rules the social media world and is a wonderful tool to boost your SERP.
Your website is the medium to pass the effective information and your services to the clients and that is only conveyed through content. We espouse new methods of content like visual content in a structured format so that it is appealing to the audiences.


Happy Customers
Our Reviews on