For most of you, your first memories of the web would be when you started using the internet.
But, just like other things that changed with time, even the web trends took a shift. No matter how far we have come from the flashy style of early websites, the memories of the previous designs remain fresh?
Speaking the patterns that have emerged these days, smooth and modest looks are preferred to jazzy designs. The responsive design came on top like a cherry, making room for website designs that looked fantastic on mobile phones and tablets.
Passing trends suggest only that the designers now rely on new tactics, not that the fallen-out design style means misuse. Many websites can still be found using the old Comic sans font, and not forget about the revival of animated gifs on social networking platforms like Twitter.
The reason for ignoring some of the patterns, however, is somewhat justified. E.g., the flashing text, unnecessary frames and flashy buttons used to distract the user from your content and annoy visitors to the point that they are navigating back without reading a single word.
For anyone who wishes to design a professional website that stays away from the pitfalls of cliché design from yesteryear’s, you need to look at those old trends.
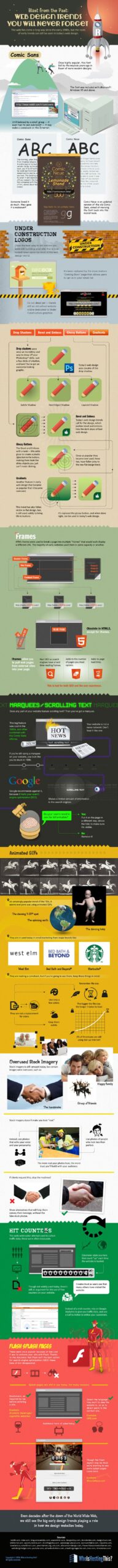
Check out the Infographics below to know about the old trends that you should avoid and the contemporary alternatives that you can incorporate.