Learn And Avoid These Silly Web Designing Mistakes and confusing web design.
Mistake #1: Use of Small Fonts
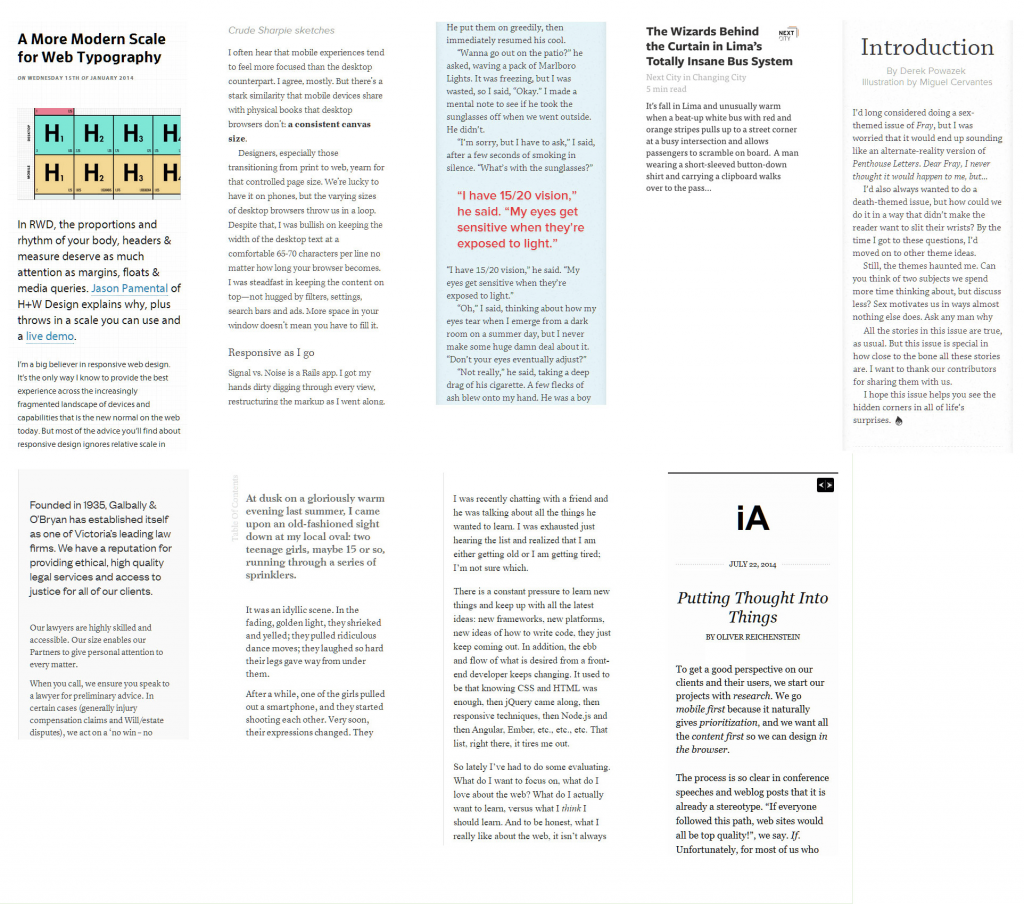
The biggest mistake that most people make while designing a website is using fonts that are just too small. The times when websites with small font size seemed perfect is long gone. With a standard size around 12 pt, nearly all websites appeared to be happy with the way font was depicted. But with passing time, people realized that 12 pt fonts were hard to read over a screen that is practically 24 inches away from someone’s face.
Also, it was realized that the time available for grabbing the visitor’s attention is just a few seconds, and with a font size that is so small, it will eventually get challenging to make them realize that they are at the wrong place. A study showed that back in 2013, the average attention span was 8 seconds, which is a second less than the average attention span of a goldfish.
To grab people’s attention right away, you will need to do the following:
- Try to create headlines that manage to wow the readers instantly.
- Use exciting content that has at least 28% readability of the existing content.
- Use of large font for grabbing the reader’s attention.
- The body text should be readable else the reader might leave in between because of too much focus requirement.
These reasons account well for why the standard font size has increased over the years, making 14 pt as the minimum font size. As a surprising fact, some sites have already started considering 18 pt as a minimum size constraint.
Mistake #2: Use of Fonts with Low Contrast
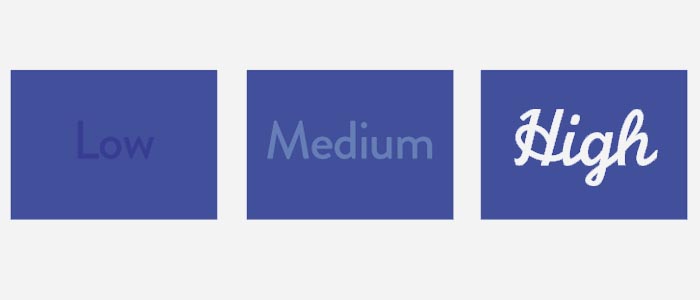
Another blunder that most of the websites commit is to make use of low contrast fonts. Low contrast content is when you use a lighter font on a light background or a darker font on a dark background. There is no way this trick is going to work in the case of a website.
The first thing that any user keeps in mind while starting reading the content over the website is the readability factor. You will have to make sure that you focus the most upon readability. You will have to make sure that your website is high on the readability factor.
The only solution to this problem is to make use of high contrast fonts. As per the background font, you can design the font colour. For instance, for a dark background, you will have to use a light font and vice versa. There are occasional times when you might have to make use of font colours other than black or white. For instance, you can use a lighter grey font on a plain white background or a light blue font over a dark blue background.
There is a whole list of typographical do’s and don’ts when it comes to web design. Avoid the above-given founders while you are designing your website, keeping in mind the guidelines for typography as well.