Static blocks are blocks that help display different types of content for advertising purposes on one or more sites.
These blocks can display variety of content including:
- Banner
- Sidebars
- Photos
- Size charts
- Return policies
The whole purpose of creating these static blocks is to streamline how much time it takes to update your site. You don’t have to dive into the hundreds of lines of code -time to update the changes!
Now let’s move in step by step procedure and make it happen, yeah?
1. Adding Static Block in XML File

For carrying out this stage there is sub procedure one has to do and it goes like:
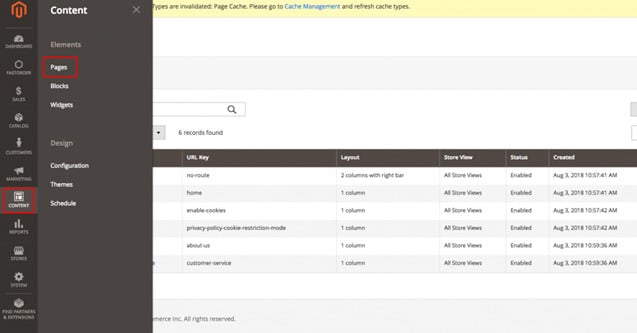
I. Go to the Magento store’s Admin Panel, from the left corner of the page, navigate to the Content tab and then click on the Pages option.


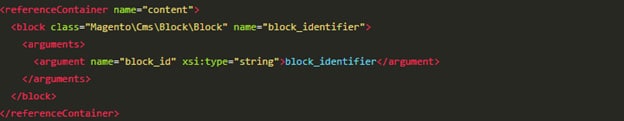
{{block class=”Magento\Cms\Block\Block” block_id=”[Identifier]”}}

3. How to Call Phtml File in CMS Page in Magento
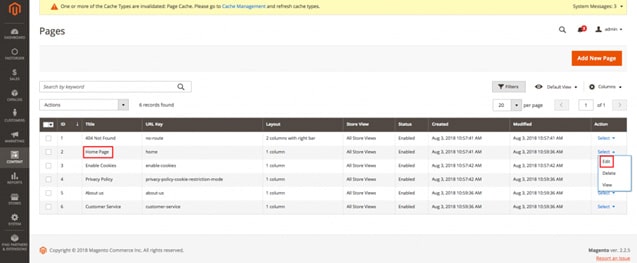
Step1. Go to the Admin Panel of the Magento store, navigate to the Content tab from the left corner of the page and then click on the Pages option.
Step2. Click the Edit on the [Your Page].
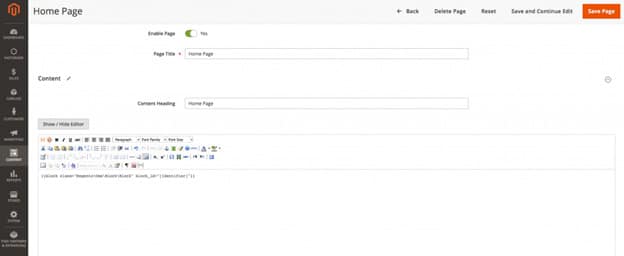
Step3. Go to the Content section and add block code:
{{block class=”[BlockClassFullName]” template=”[VendorName]_[ModuleName]::[YourTemplateFileLocation].phtml”}}
For example:
{{block class=”Magento\Bannerslider\Block\Slideshow” template=”Magento_Bannerslider::bannerslider.phtml”}}
Step 4. Click Save.
Read This Blog: How To Build An Ecommerce Website In Magento
Frequently Asked Questions
- Assemble and compose the data
- Configure import behaviour
- Indicate regarding the import files
- Check the data, and complete the importing process
- Review the Import History
- Step 1: Go to admin Catalog -> Products
- Step 2: Select product through checkbox that you want to delete
- Step 3: Then select delete from Action dropdown like screenshot.
- Step 1: State the command to get product id and SKU
- Step 2: Acquire product id and SKU in template file
Magento 2 Bundle Product is identified as a 'kit' in alternative e-commerce platforms. This is a type of composite product composed of a number of simple or virtual products. Shoppers can add and customize products according to their needs in a package and create their own ' products.

