In today’s world, internet is the key to everything. Whether it is a business or educational material, everything is available as well as accessible through the internet. Web Accessibility is the concept that makes websites accessible to differently-abled population of the world, as well. Various practices are followed to make websites easily accessible to differently-abled people as well, irrespective of the technology being used by them for browsing. This is helpful in abiding to the law as well as in increasing the number of active visitors to your websites; thus, benefiting your business.
Internet is being utilized to access websites, not just for information but for every other essential task like shopping, watching videos, interacting with friends around the globe, meeting new people, studies and an endless list of other things. Use of internet has opened so many possibilities and solutions to our daily problems, making it one of the essential things in our lives today. But still, it is disappointing to note that these websites cannot be accessed by everyone, for example, people with disabilities. The sites are not created keeping the disabled in mind, which makes it very hard for such people to access the web.
In this world, there’s a massive part of the population with disabilities like vision problems, hearing issues, dyslexia, physical disabilities etc. With the introduction of web accessibility, using websites and the internet has become a lot easier. It is a feature that should be taken care of by the web designers and companies so that everyone can make use of online services.
Web designers, while creating portals that are accessible and inclusive, should also keep in mind the mobile versions on websites and include accessibility options there, as well. Due to the drastic increase in users of smartphones and internet users, responsive websites are gradually being created which are auto-adjustable, according to the device screen size.

Web designers and companies should not overlook these people while creating websites so that it feels fair for everyone. Worldwide Consortium (W3C) has introduced an initiative known as the Web Accessibility Initiative (WAI). This initiative defines a set of rules, policies and methodologies to make the web easily accessible for everyone.
Importance of Web Accessibility
Disabled people are overlooked while creating a website. There is a very less number of web designers and companies that think of creating websites easily operable by disabled people. It is not the norm, but it should be. Let’s see why Web Accessibility is essential…
- First of all, it makes a massive difference to the society by making the disabled people an equal part of it by being able to do everything that non-disabled people can do.
- Your website becomes inclusive and flexible with the addition of web accessibility features.
- Your website will be noticed by the audience because of this, making it reachable in search engine results.
- The number of users will even increase drastically for your website.
- It also helps in search engine optimization.
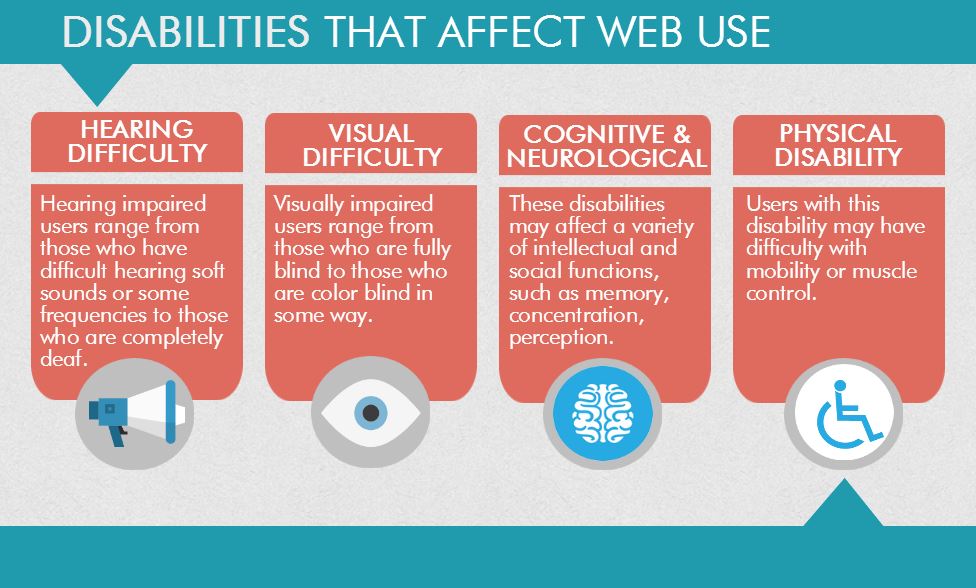
Categories of handicaps included in Web Accessibility are-
- Vision Disability – People might have a full or partial vision disability, colour blindness, poor eye-sight etc.
- Motor Disability – Some people suffer from diseases like Parkinson’s disease, muscle issues, paralysis attacks, etc., resulting in the blockage of their hand moments.
- Hearing Disabilities – Some people have partial deafness or full deafness.
- Dyslexia – Some people have dyslexia resulting in slow learning, inability to read, etc.
Keep the following pointers in mind while designing accessible websites:
- Flashy Graphics- Use of flashing graphics and wrong colour combinations should be avoided as some people are sensitive to bright and flashy colours. People can get migraine issues or sinus due to the sudden flashing of bright images as they can be susceptible to light.
- Precise Keywords- Keywords should be clearly stated as they can be difficult for visually impaired people and thus, the keywords should be highlighted with some different colour or written in bold and underlined form. These people may even be using some kind of software, so it should be easy for the software to locate keywords too.
- Avoid Text Overloading- Avoid the usage of text within the images, and especially the use of Info-graphics should be prevented as these are huge problems for text-to-speech software to process. One can add captions of the text used in images to allow such software to read the text for the user.
- CAPTCHA Care- If CAPTCHA code has been added, make sure that images displayed should be prominent in size and pictures should be posted continuously. Text-to-speech software should be able to read the CAPTCHA code even.
Hardware and Software Tools Essential for Web Accessibility

- Text-to-speech Software- This software is very essential for the people with vision issues as this software can read out the text. It helps users to navigate easily through the websites and web pages.
- Speech-to-text Software- This software is essential for people who have physical disabilities like muscular issues, paralyzed hand movements, etc. This software writes the text you dictate to it as well as performs the tasks you dictate to the computer system, like opening some website or application.
- Motion Detection and Recognition Software- There are motion-sensing & gesture sensing software tools that can be used in your computer to give instructions to your computer.
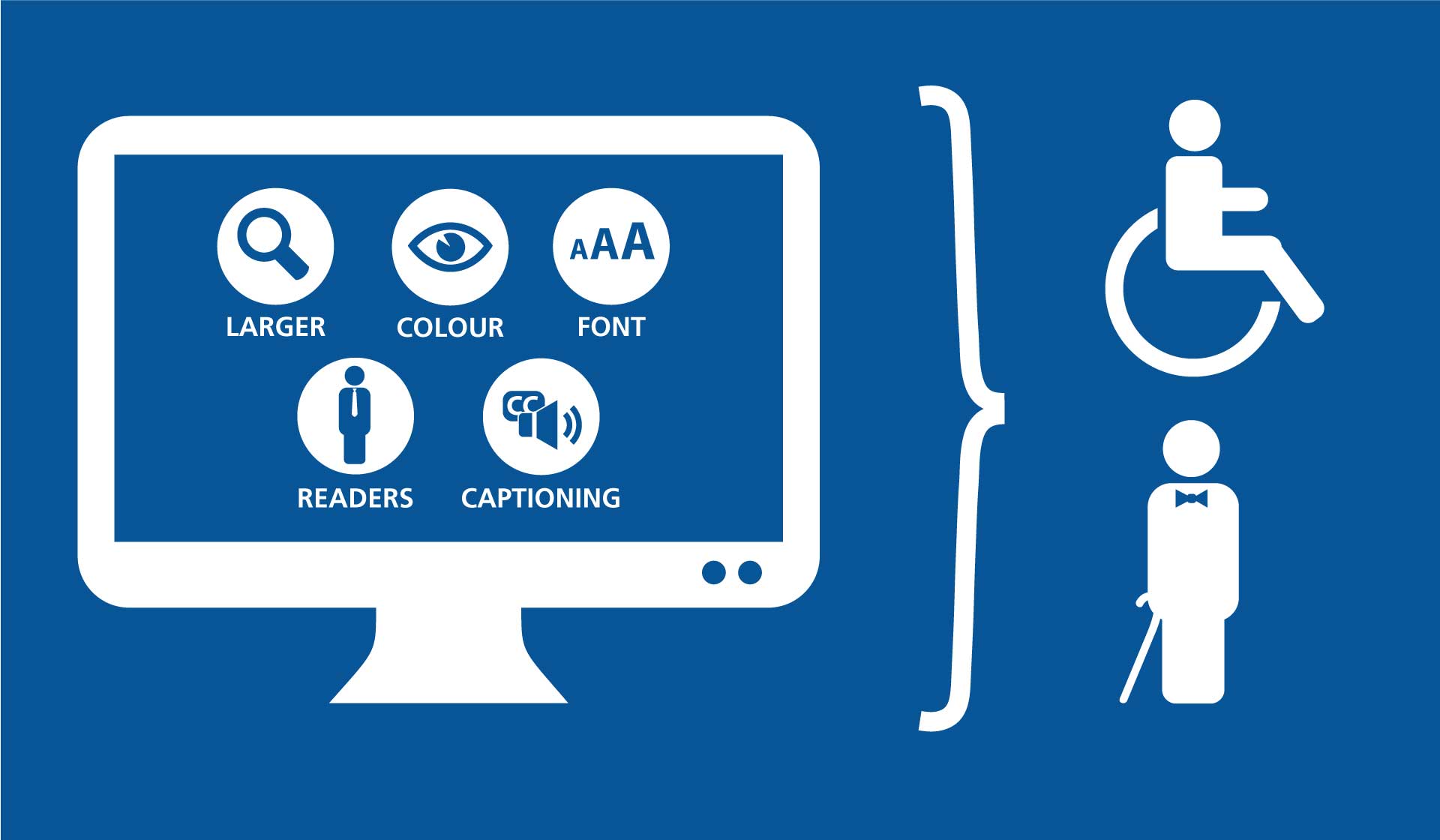
Effective Measures for Web Accessibility

Many measures can be followed to create websites with accessibility features. Some of them are discussed below:
- Text Magnification- This feature should be provided on the websites to make it easier for the low vision people to read.
- Captions- Adding captions to the images with the text makes it convenient for the text-to-speech software to read.
- Self-descriptive Titles- Titles should clearly explain what users are going to read and where would the hyperlinks take the person who clicks on it.
- Accurate Headings- The heading used should be correct so that users should get a decent idea of what is coming their way.
- The positioning of Elements- All the elements should be appropriately placed. For example, the essential elements should be placed on top to grab the sight of the users right away.
- Easy Navigation- Users should be able to skip the navigation and go directly to the content they are looking for.
- Legible Font- The font being used should be understandable and straightforward. Usage of stylish fonts should be avoided as it might make it difficult for visually impaired people to read.
- Colour Combination- Usage of very bright and improper colour combinations can lead to issues in the readability of the users. So use the colour combinations correctly to keep it attractive for users.
Web Accessibility Testing Phases
Some tests are done after the completion of the website, to check it’s accessibility, as follows:
- The validation of HTML and CSS code should be firstly checked.
- Automated accessibility should be tested to check and remove errors in accessibility.
- Keyboard testing should be done, and the website should be accessed without a mouse.
- Screen Readability needs to be tested for software like text-to-speech.
- Testing according to the target audience’s ability and needs.
The Future of Web Accessibility
At the present day, accessibility is a mandatory feature to be incorporated and has also been legally made compulsory by many countries. Web Accessibility is the feature serving a lot of purposes like providing the feeling of equality to disabled people, bringing high amounts of traffic to your website and thus, improving business. Everyone knows that how rapidly the number of websites are growing and new technologies are being released. With current rate of growth of accessibility options, it is a surety that in coming years a lot of new technologies will be introduced, that’ll make web accessibility a major success.



