Let’s take this tour of happy coding together and get hands on how to call block in Phtml File in Magento 2.
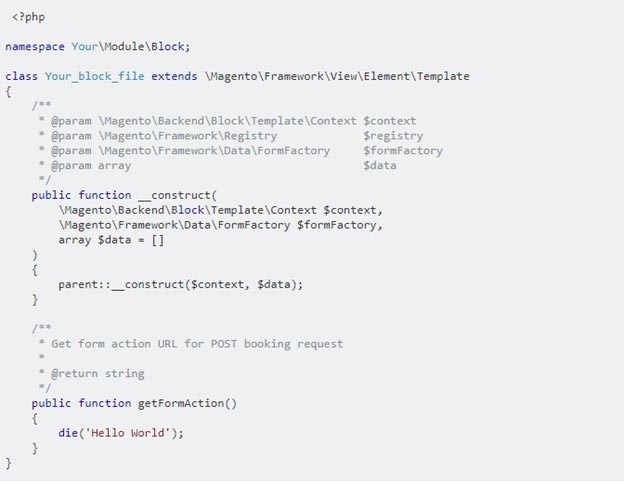
Place your block File in the root directory of your module /Block/Your_block_file.php (remember to user first capital Letter for folder and file).
App/Code/Your/Module/Block/Your_block_file.php

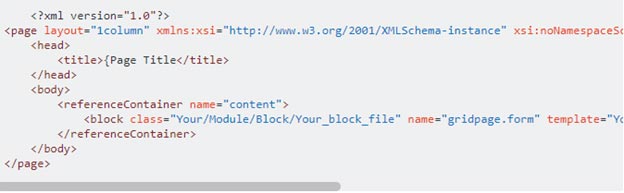
Then connect your block file to the template you defined in view / frontend / layout / your file.xml name.
App/Code/Your/Module/view/frontend/layout/your_file.xml (if you are using routes.xml make sure the name of your file must be like for ex. frontname_controllerFolder_FileUnderControlerFolder.xml)

Then Define your template file in App/Code/Your/Module/view/frontend/templates/your_template.phtml
![]()
Implement the code given that will save you a lot of time that can be spent on business improvement!
Besides, you must know how to get media URLs in Magento 2? -For that, we have crafted a short and sweet blog

