The key to improving and expanding your business is by connecting your brand, goods and services to the market.
It is best achieved when you follow successful branding techniques. Website design emerges as a key factor in building brand equity and retaining loyal clients.
But it really only occurs when the correct template is delivered. Delivering something dubious or even no new can harm the business’s reputation. This can stop you from transforming and providing the user experience you wish.
So, to instill the right message and create legitimacy, you will have to deliver the right design to the consumers.
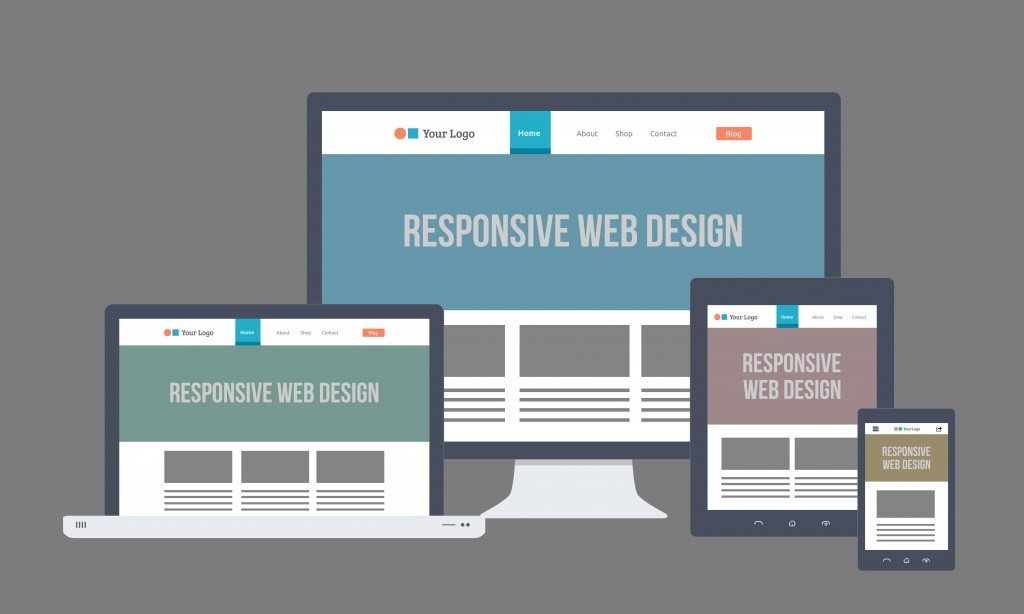
Considering the whopping increase in mobile users, there is this need to make the website responsive. However, as per the stats offered online, hardly 11.8% of websites are delivering responsive websites.
You ought to ensure the same design features are displayed on the mobile site and on the desktop site. The idea of delivering the same UX over varying platforms should be taken forward as the way your social presence and emails are presented.
We’ll learn how you can build a cohesive identity through this article by incorporating elements from your website into emails and social media.
Integrate Website Design with Emails
Another most significant reason to fixate on emails is to drive traffic, and boost conversions and sales. But you will have to make sure that the users know your brand before you achieve this goal.
It is important for your brand to become familiar with the users. When you send a newsletter, the user at the first glance should be able to identify that it is coming from your brand. This could be done best by including little things like a logo on all the mails you send.
The use of the same color palette in the emails as your homepage is among the best ways to promote your brand. Make sure the emails are using exactly the same colors used in the website.
Nevertheless, you can apply aesthetic colors to the email while making sure it is still connected to the current email colour scheme of the website. The colour should be used so that it does not get difficult for the users to read the content.
Another thing that could be done to include website design in emails is to make use of the same typography in the mails as used in websites. This would encourage familiarity and recognition for the brand among-st the users.
Also if you are using a sleek and clean cut template, you will always have to make sure that your brand is portrayed in the email in the same way as it is portrayed on your website.
You may make certain adjustments to the email material, depending on the type of material you are delivering. However, for strictly business emails, you will need to make use of a standard font so that it reflects the same design elements.
Well this might seem a less important aspect from the point of view of design, but you should keep in mind that the links coming from navigation bars in the emails should replicate the website navigation and should be using the same page names to make it easy for the user to toggle from email to website.
You can reach lower bounce rates thanks to the simplicity of using the website.
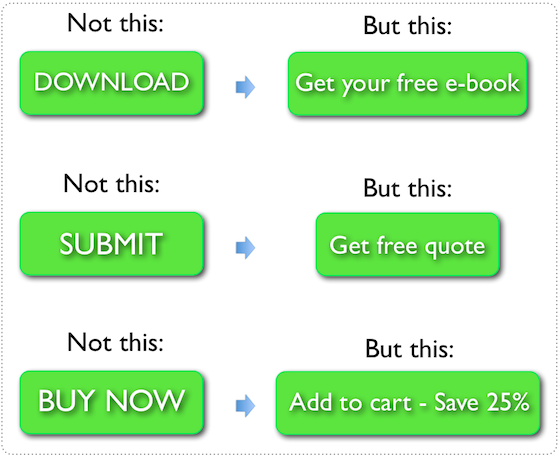
Last but not least, in the mail you’ll need to use call to action close to what you’ve seen on the website. This way you could be sure that the user will feel comfortable with the call to action and will navigate without hesitation.
When the user recognizes that the brand is displaying the same CTA (Call To Action) button over the mail as the website, they would feel more comfortable in navigating from page to page and leading to conversions.