Concerned about the look and functionality of the website? Go for Modern Website Design. Studying ‘Modern Website Design’ unfolds many prominent constituents. One such component is – ‘Responsive Web Design’. It makes your website adjustable for all screen types. Another important element is – ‘Fonts’. Modern website designs use bold, cool and creative fonts. They bring an aesthetic appeal to the website.
Then comes the role of ‘High Quality Images’. They have the storytelling powers. ‘Content’ alone cannot accomplish anything. When it is presented with casual visuals, it does wonders by enhancing engagement.
Now introducing the biggest influencer of ‘Modern Website Design Trends’ – ‘Microinteractions’. Effects, Swipe The Swipe Action, Mouse Hover Effects, Haptic Feedback can significantly improve a website’s UX and reduce bounce rate.
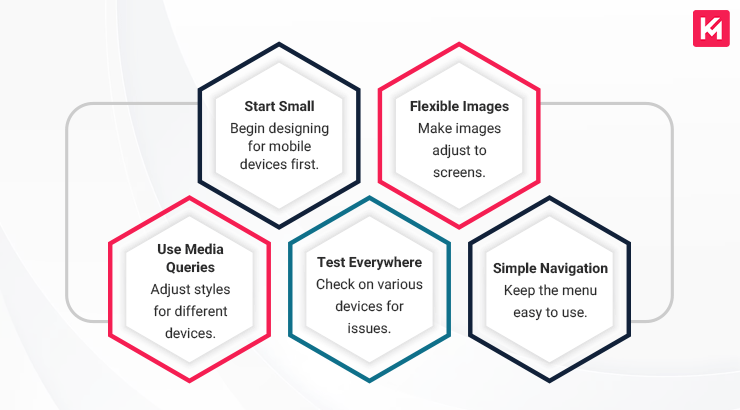
Responsive and Mobile-First Design
Mobiles are super important nowadays for websites because many folks use them.
Lots of people surf the web on their phones, so websites need to work great on small screens.
Responsive design makes websites look nice on any device, like magic.
When you visit a site, it should look good whether you’re on a phone, tablet, or computer, and responsive design makes that happen.
Starting with mobile-first makes sense because it helps everyone, everywhere.
Designing for mobiles first ensures that everyone gets a good experience, and it’s easier to add stuff for larger screens later.

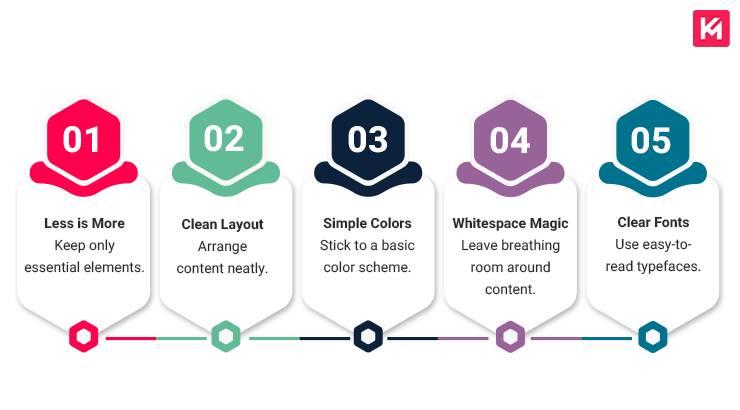
Minimalism and Simplicity
Simple & sober designs are called MINIMALISTIC and they’re highly popular.
In this day and age, ‘less is more’. The websites with lots of white space, less elements and clutter free appearance are tagged as Minimalistic.
Simplicity makes the website UX friendly!
The clutter-free websites help users with a hassle-free navigation experience.
Having some empty space on a page and neat layouts work really well.
Empty spaces and organized layouts cast a positive psychological impression on user’s minds.

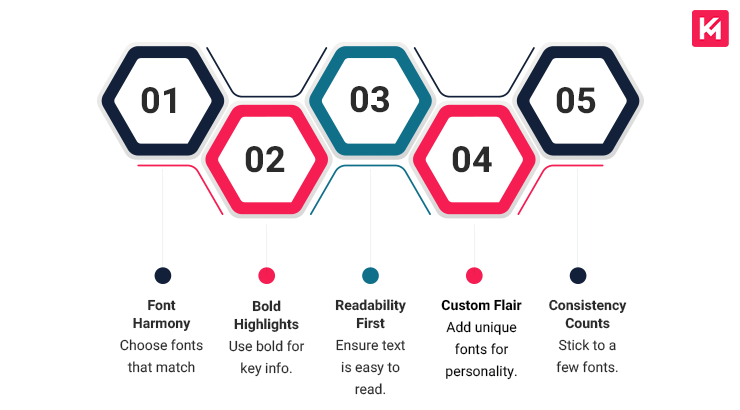
Bold Typography and Custom Fonts
Are your words readable and catching the user’s attention?
The art of presenting words beautifully on a website is called typography.
Fonts tell a lot about a website’s personality.
Using fonts according to the theme, personality and niche of the website can prove beneficial for UX.
When picking fonts, choose ones that are easy to read and still look cool.
Use simple, clear but fancy fonts.

High-Quality Imagery and Videos
Visuals make it easy to read, consume and understand the content.
It has been observed that users spend more time on a website with creative imagery.
High-Resolution Images are a must for ‘Modern Website Designs’.
For a professional UX to your users, ensure to use high-quality or HD images and videos. But don’t let it impact the site load times.
Adding videos and pictures helps tell a better story on the website.
Just like how a picture book helps tell a story, websites use videos and images to show you things. It makes the website more like a story.

Microinteractions and User Engagement
Small actions on websites can make the experience much better.
It’s like little helpful gestures on a website that make using it more enjoyable.
Some cool website details, like a heart animation when you like something, can be microinteractions.
You know when you click a button and something small happens, like a thumbs-up? Those little things are microinteractions.
These small actions make websites feel alive and keep users interested.
When a website responds to what you do, it feels like a friend listening. It’s a lot more fun to use a website that interacts with you.

Dark Mode and Color Schemes
More websites now have a dark mode option, which can be easier on the eyes, especially at night.
Dark mode is like a nighttime setting for websites. It’s good for your eyes, especially in the dark.
Colors on websites affect how you feel and what you think.
Colors on a website can make you feel different emotions, just like how a sunny day makes you happy.
Picking the right colors for a website is important. They can make visitors feel calm, excited, or interested.
Choosing colors is like choosing the mood of a party. You want people to have a good time, so you pick colors that match that.

Accessibility and Inclusivity
It’s crucial to make websites that everyone can use, including people with disabilities.
Websites should work for everyone, including those who might face extra challenges, like people with disabilities.
There are ways to make sure websites are easy to use for everyone, like adding alt text for images.
Accessible design means adding little things, like descriptions for pictures, so everyone can understand what’s going on.
When websites are inclusive, more people can enjoy them, and businesses can reach a larger audience.
If a website is friendly to everyone, more people will use it. This is good for business and it makes the internet a nicer place.

Interactive and Scroll-Based Experiences
Websites are getting more interactive, with elements that you can click, hover, or swipe.
Websites are like games now, where you can click things and they react. It makes the web more fun and engaging.
Scrolling on websites isn’t just about moving down – it can tell a story or make things happen.
Scrolling isn’t just reading; it’s like turning the pages of a book with surprises on every page.
Making websites interactive is great, but it shouldn’t slow things down too much.
It’s like adding cool features to a car, but it still needs to drive smoothly. Websites should be both fun and fast.

Conclusion
In this overview of modern web design, we’ve looked at important trends. We talked about making websites work well on mobiles, using simple designs, the impact of pictures and videos, small website interactions, choosing nice colors, being inclusive, and adding fun stuff when you scroll. As the web keeps changing, it’s good to keep learning and trying new things. If you’re a web designer, don’t be afraid to experiment and be creative within these trends. Let’s work together to make websites that everyone can enjoy, and keep making the web an interesting and friendly place.