Representing things in virtual space is a challenge for any designer. Everything ranging from design, outlook to the content strategy needs to be highly engaging for the visitors. Why most of the people are planning to represent their business through websites is the scope of attracting higher audiences. Businesses consider websites as a platform for communicating all the essential details regarding their company profile to visitors.
Now, when you have a website with all the information that you want to display, you should make sure that the visitors stay over the site and feel happy to explore it. Owing to the competition that exists in the virtual world, one needs to draft highly engaging content.
With this post, we are going to educate you about the tips for increasing engagement over your site.
1. Readability Matters
When looking for high conversion and enhanced engagement, your primary concern should be working over readability. In case your site displays small fonts that are extremely difficult to read or the font colour is too difficult to differentiate from the background, there are bright chances for the visitor to leave the site at once. It could make you lose some of your potential customers.
You need to check if the texts available over the site are readable. Use the right contrast of colours while managing the whitespace. Keep content much more organized with the help of bullet points and clear background for highlighting the critical content. Keep a separate space for the advertising banners and sliders else they might interfere with the user experience.
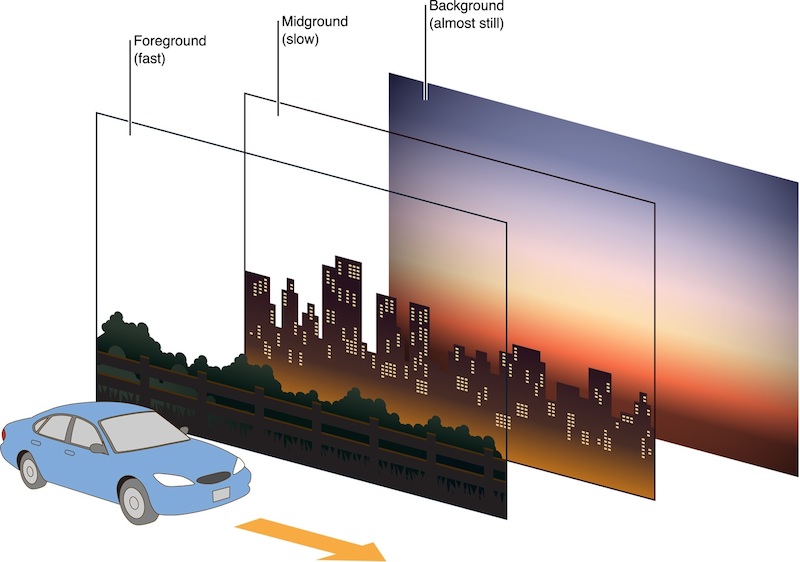
2. Weave a Parallax Theme
Parallax scrolling is used by most of the designers for displaying specific messages in the form of a well-knit story. The parallax theme offers ‘a treat to the eye’ by depicting the services and products in an alluring manner.
Parallax amalgamates varied design elements on a single web page. When the page is scrolled, one gets to explore an alluring yet dynamic experience, which motivates to scroll more.
3. Work Over the Site Loading Speed
One thing that is known to scrap the pleasant feeling out of the experience of the user is the slow loading time of your site. No user would ever like to waste time over a website that takes too long to load. After all, no one has the patience to wait for the site to navigate. To balance the load speed, you can decrease the number of images present over the website.
You can minimize the enormous image sizes with the help of Photoshop without compromising with the quality. Alternatively, you can seek some help from the online tools to reduce the size of your images without losing quality.
4. Make It Responsive
There is no doubt in the fact that more and more users are making way towards mobile devices for navigating the website. Several surveys have further contributed to this fact by indicating that more than 40% of the traffic comes from mobile devices. Considering this, you should ensure that your website displays well over the screen as well.
When incorporating responsive design, you should consider not only the layout but also the content. Your site should be adaptable for all screen resolutions. Users who are navigating the site through mobile or tablets do not have time to go through lengthy paragraphs. Make sure the text you are using is large enough to be read quickly by the readers without making them zoom in.