We all are well-acquainted with the fact that your business can benefit the most when relying upon Responsive web design. Firstly, Responsive design is recommended by Google. However, in the coming years, there are chances for “The World Wide Web Consortium,” which is the leading International standards creator for web, to make it a standardized practice. That in itself identifies the importance of responsive design.
When a user visits your website, the purpose is not to view your website; instead, they visit you to have a look at the content that you are displaying or to avail of the services or products that you are offering. So, in the future, designers will have to work in close association with content developers to provide optimal content usage experience for visitors.
Here are some things that your designer or developer should consider implementing when creating your design:
Responsive Layout: A rigid layout to your page means that it cannot adapt to the requirements of various devices and platforms. The aspect ratios are not flexible enough, which might lead to a crashing website on some platform or another. Always include elements that add ease of use as per the change in device. Adaptable layouts allow users to be stress-free while browsing, which brings you more ROI.
- Minimal HTTP requests: In layman’s terms, minimal HTTP requests means to make the site load faster. The developer can make things easy while utilizing the tools that are available for compress CSS and the Javascript resources. This way, you can make sure that only specific data is sent to the user’s smartphone. Eventually, this will minimize the time spent waiting for the site to download.
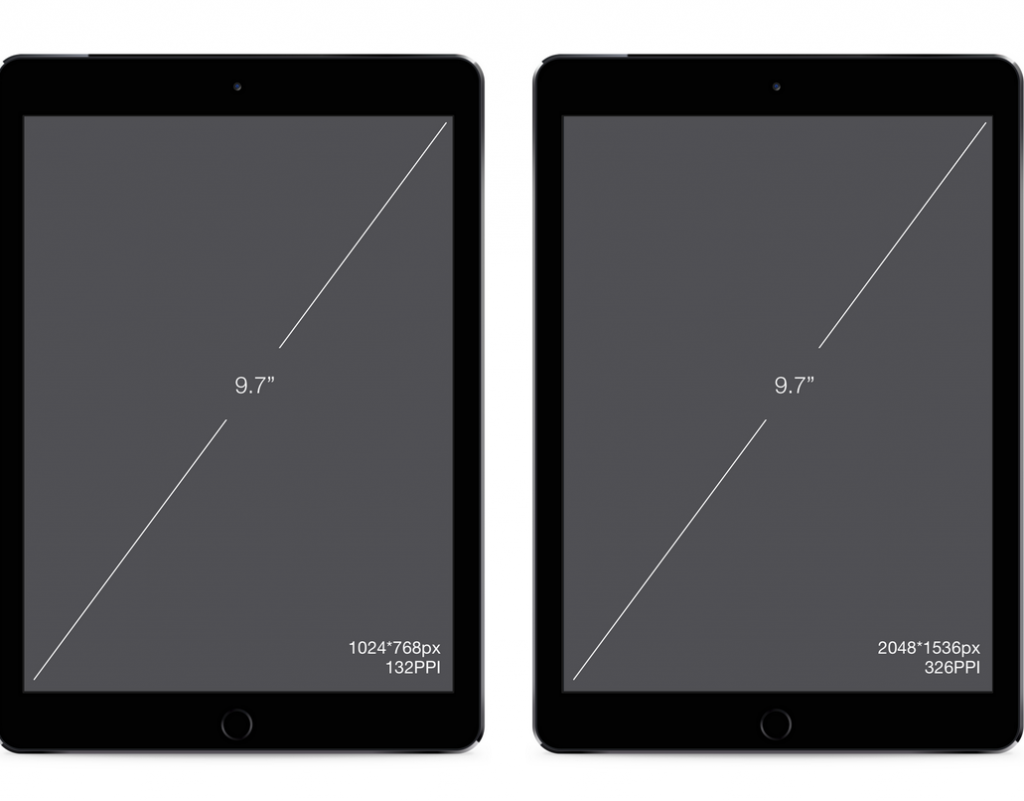
- Send the right images to the right devices: This is quite evident that Copyblogger and Hubspot make use of minimal media and graphics. They make use of little graphics to reveal a professional and convincing feel. Just to ensure that the downloading of the website remains minimal for different devices, the designers can follow a strategy where they send high-resolution images to PC users who have the fastest internet connection and send low-resolution pictures to smartphone and tablet users.
- Magnification: You must know that each character in your designer codes gets downloaded, and this eventually results in longer downloading time. You need to ensure that the designer engages in a responsive design strategy that makes use of minimum characters for coding. As a whole, the site code needs to be magnified for minimal downloading.
- Target widths rather than devices: Considering the pace with which devices are changing, it is quite challenging to target each one of them simultaneously. Even when you try to do so, there are chances for you to make the design process complicated, which would increase the costs in the present and future as well. When you target only the maximum and minimum screen widths, you are taking a leap towards a highly scalable website that functions admirably with all device types presently as well as in the future.
- Make use of drop-down menus: Many sites make use of an extensive list on their website while ignoring the discomfort it would cause for mobile viewers. Make sure you work in compliance with the designer and create a much more convenient dropdown menu that has bigger buttons.
- Start designing for small screens: Have a look at the smallest available screen size that you are trying to accommodate. Why you should ask your designer to start from the smallest screen is because it is easier to scale and expand. What needs to be taken care of is the specific techniques that should be employed during the design process.
Employ the above-mentioned techniques to add some flexibility to your design and make it more responsive.