Many of us try to find the key to the boosted rankings. Kinex Media has found the one for all the businesses willing to level up their SEO efforts and boost their rankings – Meticulously Crafted Website Structure.
Website Structure….What is it?
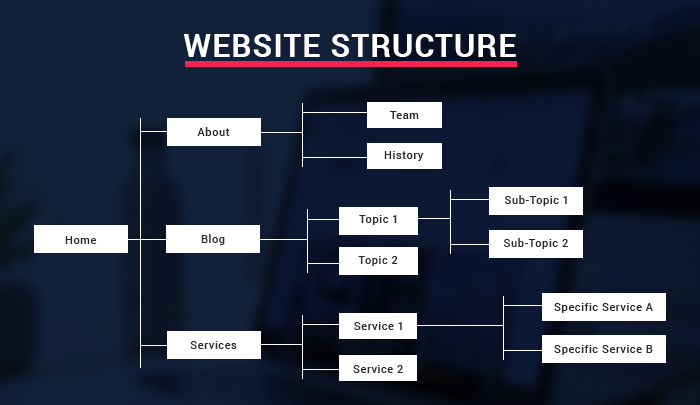
Website structure primarily aims at planning the layout for the website of how information will be presented. We’ve so much information to put in a single website. For ideal representation of information, it is important to plan the layout wisely.
As reported by the recent statistics, “About 70% of the visitors decide to leave your website owing to the poor site structure.” Since we all know that, we judge websites within a very short period. In that case, the website’s structure contributes a lot.
Both search engines and human visitors value good website architecture.
You can make it simple for search engine bots to explore your site, grasp what it’s about, and index all of your material by using tools like sitemaps and breadcrumbs to organize your content logically.
Strong internal link-building techniques, another aspect of a well-designed website, will help distribute page authority and link juice more fairly. This indicates that effective website architecture will increase your chances of ranking and raise the ranking of each page.
Conversions may be impacted by good website architecture since it makes it simple for users to find what they need on your site. A better UX, according to Forrester, can increase conversion rates by 400%.
Even with the best content in the world, poor architectural practices prevent users from staying on your website and turning to your rivals. There will be a lot of bounces, which could harm your search ranking.
In the end, the strength and profitability of your website depend on how well it is built. Your website will rank higher and convert more visitors if it has better architecture and is easier to navigate.
- Employ basic navigational frameworks
One of the top three reasons a user leaves a website, according to the findings of a recent poll, is poor website navigation.
Have you ever felt overrun by a website’s navigation bar’s sheer amount of pages? Large garment companies are renowned for this, which can make it extremely difficult to locate particular sites.
That is completely at odds with what a good navigation bar ought to be.
A clear and uncomplicated navigation bar is necessary. In fact, a whopping 94% of users consider simple navigation to be the most helpful website feature.
Users should be able to find your most crucial pages quickly using your navigation bar. They ought to use it to understand the organization of your website. That could refer to the products you carry, the services you provide, or the blog posts you write about.
The secret to building a navigation bar is to keep consumers from having to overthink it. They should save time looking through a lengthy menu bar or figuring out where the desired page is buried.
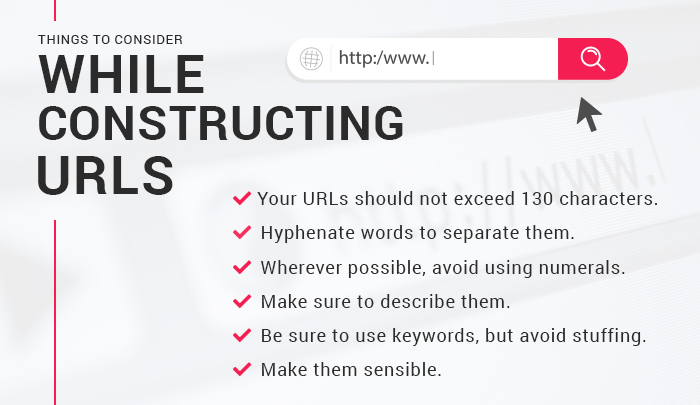
- Improve the URL Structure
One of the easiest methods to make sure your website stays organized is through its URL structure. Humans and search engines can understand your site’s hierarchy and the relationships between pages by looking at the URLs, which show the hierarchy.
Your URL structure should be as simple and clear as you can make it. Let’s take the case of an online cake shop as an example. Your homepage’s URL could be:
Mycakeshop.com
- Decrease Top Pages’ Clickthrough Rate
No matter how many pages your site has, users should be able to access the most crucial ones with just a few clicks from the main page.
Remember that 47% of visitors abandon a website after only seeing one page. Making it simple for visitors to navigate between key pages on your website is just as vital as producing engaging content if you want to keep them on your page.
The three-click rule is a widely used thumb rule. In their book, The Art of SEO, SEOs Eric Enge, Stephan Spencer, and Jessie Stricchiola also suggest four clicks.
“All content should be accessible by a maximum of four clicks from the home page or the sitemap page for practically any site with fewer than 10,000 pages.”
Instead of having a deep site structure, your website will now have a flat one. With a flat site structure, viewers may quickly access any page on your website. The site’s complex structure may require five or more clicks to reach specific pages.
- Utilize topical groups
For a set of pre-selected subjects, HubSpot recently conducted a topic cluster experiment. These are the outcomes:
- Domain power increased from 40 to 60.
- Weekly organic session growth increased by 13% week to week.
- SERP clicks for one target term increased by 1500%.
- Grouping together related pages can help consumers and search engines better comprehend your website. The concept behind topic clusters is that.
This idea, often referred to as topic silos or a hub and spoke method, employs parent pages and child pages to group related sites and show the subject relevance of your site.
Making your own subject clusters is rather simple:
- Find the pages on your website that discuss the same subject first.
- Make a pillar page that connects all of the other pages and covers the subject in depth.
- Add links to your pillar page to each of the more specific pages to establish a cluster.
- Find natural methods to link to each of the other cluster pages and the pillar page as you go through each cluster page one at a time.