For a graphic designer, the most challenging part is applying colors. A designer needs to make use of a striking color scheme. This can be highly challenging if you don’t understand the nature of factors like what colors make sense together or how to create a cozy look.
Those are the essential parameters you must remember when starting a design. If you’re looking forward to learning the color scheme, here’s a short guide you can follow to use colors successfully. A newly developed ability can count well when making graphics or photographs for your blogs or social media accounts.
All of us have seen the artist’s color wheel, but we don’t know how to interpret it. Color wheel shows a spectrum of colors enclosed in a circle. The main motive of the color wheel is to put forth the outcomes of mixing colors together. When it comes to color wheels, we must have a basic understanding about the theoretical aspects. The moment you’ve understood the color wheel, you’ll be able to mix colors visually.
Types of Color Wheel
The Color wheel is a critical feature in the development process. You can use diverse colors and create a clever look.There are two things to consider: selecting the best color from the palette and recognizing the correct colors. The wheel has 6 primary colors (red, orange, yellow, green, blue, and purple) that look tasteful together. There are also some mixes of the primary hues available in the wheel.

There are different types of color wheels people prefer to put into use.
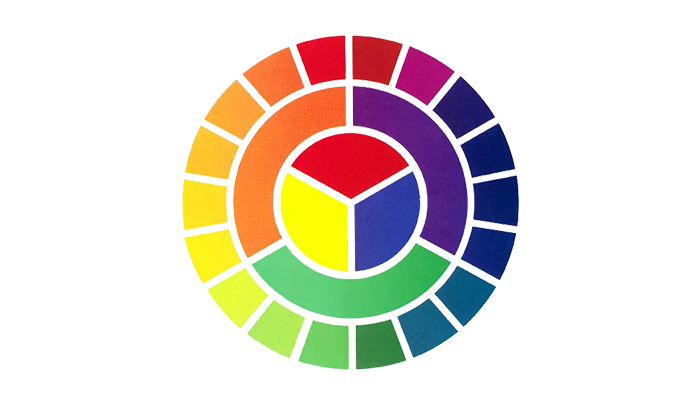
Traditional Color Wheel
First up, we’ve traditional color wheel with the primary colors – Red, Blue & Yellow. This wheel helps us know how to create secondary colors like Purple, orange and green through primary colors.
Understand Traditional Color Wheel In One Glance:
Primary Colors – Red Yellow Blue
Secondary Colors – Orange Green Violet
Tertiary Colors – Red-Orange, Yellow-Orange, Yellow-Green, Blue-Green, Blue-Violet & Red-Violet.
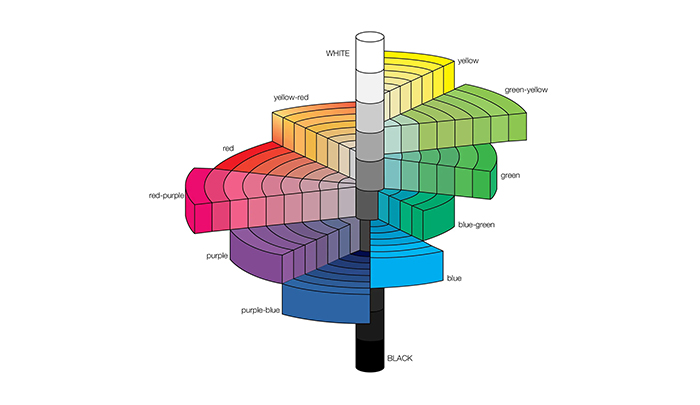
 Munsell Color Wheel
Munsell Color Wheel
Albert H. Munsell is the inventor of the Munsell Color Wheel. He created this color wheel based on the visual response to the colors. Munsell color theory is based on the 3D Model, where each color has different levels of hue, value and chroma. The munsell color wheel usually has 10 colors. Five of them are primary – Red, Yellow, Green, Blue & Purple, while other five are secondary, made by combining two primary colors – Green-Yellow, Yellow-Red, Red-Purple, Purple-Blue & Blue-Green.
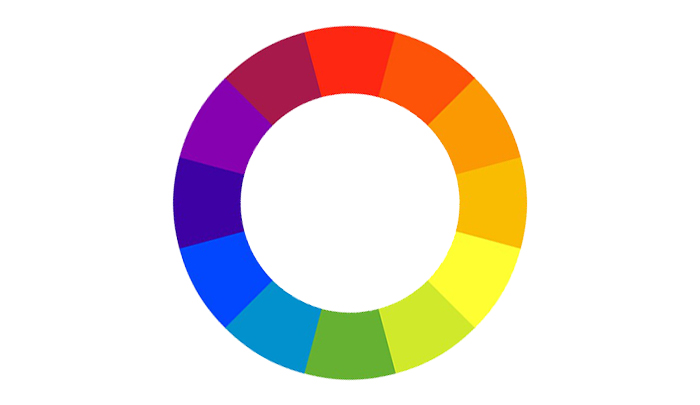
 Additive Color Wheel
Additive Color Wheel
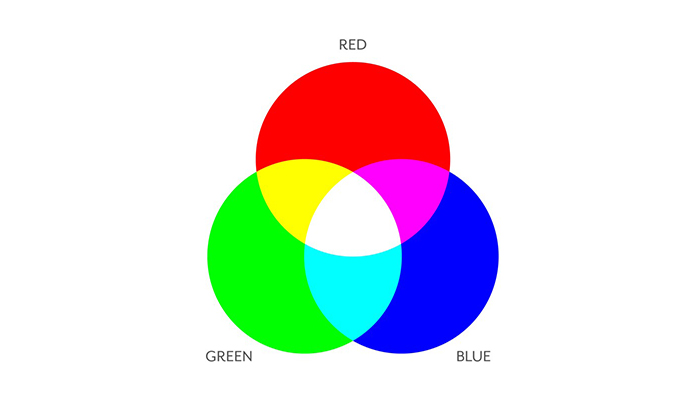
Additive colors are emitted as different sources of lights stroke at a place. The colors formed in such a way are named the color wheel. The main reason why additive colors are called ‘ADDITIVE’ – Because, when the lights of all colors are mixed, white light is emitted. The same doesn’t happen with paint. When we mix paints of all colors together, the mud comes out.
This color wheel is particularly based on how light produces the color. In this color wheel, three colors are considered additive – Red, Green & Blue.
 How To Choose Colors From Color Wheel?
How To Choose Colors From Color Wheel?
We need to be well-versed with color theory before trying to settle color themes for our graphics.
Primary Colors –
Usually three colors are categorized as primary colors – Red, Yellow & Blue. But the primary colors family has expanded really well. Three more colors have joined them and they are – Orange, Green & Violet.
Secondary Colors –
Secondary colors are usually obtained by mixing the primary colors – Peach, Burnt Orange, Tangerine, Litac, Mauve, Indigo, Teal & Lime Green.
Tertiary Colors –
Tertiary colors can be obtained by mixing one primary and secondary colors. Here are some of the tertiary colors – Yellow-Orange, Red-Violet, Red-Orange, Yellow-Green, Blue-Violet, Blue-Green.
Complementary Colors –
The colors which are opposite to each other are known as complementary colors. Like – orange & blue are opposite to each other.
Choosing colors from the wheel is something easy. You can select bright colors from the area towards the outside portion of the wheel.
These are intense and vibrant in tone. For the colors that are soft and neutral in tone, such as the pastels, you will need to navigate toward the middle of the wheel.
Each of the colors is identified using a unique six-digit hexagonal code. When you select a color from the wheel, the color code appears at the bottom.
This code is beneficial in recognition of color. For example, if you want to reuse a color, you can do so easily by using the code instead of choosing the color from the wheel.
I guess, this doesn’t solve your confusion about which color to choose and when –

Here are some more tips to choose the color for your graphical elements:
- First of all, we need to prioritize the user experience.
- Next, you’ve to choose the colors based on natural inspiration & your mood.
- Change the color context.
- Also you need to refer to the color wheel.
- Make sure to experiment with the colors. Don’t stick with the same color combination.
How To Change The Intensity Of Colors?
You can change the intensity of colors using a tool called a brightness slider. This tool lets you moderate a particular color to brighter or darker tones.
You will need to slide the slider towards the left to shift the color to a lighter tone and the right to darker tones.
How To Bring Out Color Relationships?
Colors have their way of fusing with others. Although some colors blend well, others refuse to mix well. Therefore you will have to consider the relationships of color to find the correct mix. Use the location of hues over the wheel; you may evaluate the same.

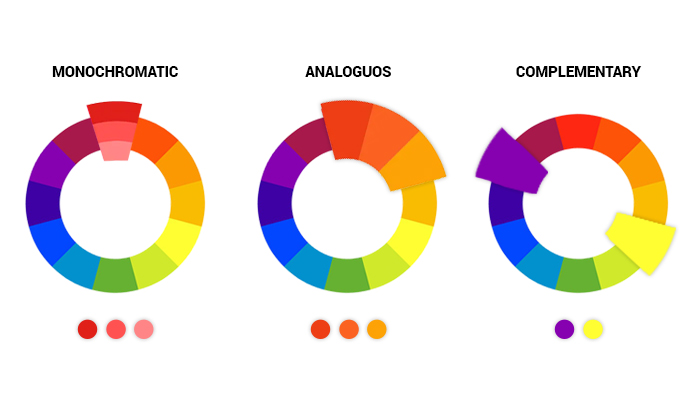
- Monochromatic colors: This palette includes dark, medium, and light versions of a single hue.
- Analogous colors: This palette consists of colors that follow low-contrast harmony and are located next to each other over the color wheel.
- Complementary colors: This palette includes colors located on opposite sides of the color wheel and in contrast to each other.
How To Identify Warm And Cool Colors?
You all need to learn about warm and cold colors. Almost all, however, know what colors are in each group.
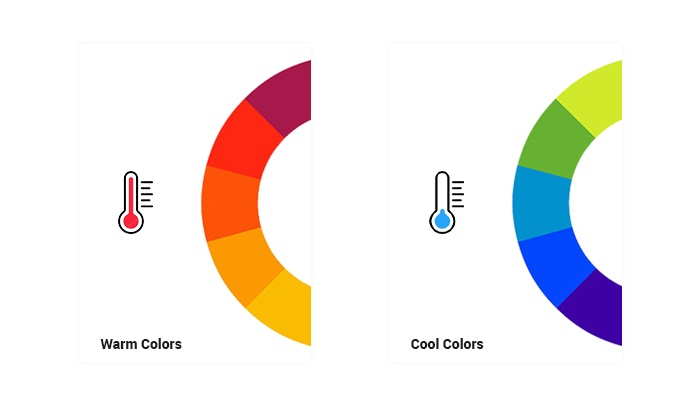
The warm tones on the right are found and include hues such as reds, oranges, and yellows. When you are making something that is supposed to represent energy and emotions, warm shades will help you immensely.
On the other hand, cool colors are available to the left and vary from blues and greens to pinks and purples. These are considered soothing and relaxing in nature.

How To Create an Impressive Color Palette?
Your palette should be manageable with colors; instead, you should create something with limited yet experimental colors.
Start by choosing a single color that is vibrant and manages to highlight the entire design. The paint needs to be relevant to the theme you are demonstrating.

How To Match Color With Images?
For a design that soothes your eyes, you must ensure that the text color matches the background image. The color could be matched using the color picker tool.
Make Use Of Color Palettes Everywhere In The Design!
Never limit the use of the color palette to the text and background. Instead, it would help if you used the color palette everywhere in the background, including font, font holders, pictures, tags, and much more.